
平均來說,大約有 40% 的電子郵件是透過手機和平板電腦開啟的。
不幸的是,這些可以順利在電腦上開啟的電子報,卻在不知不覺中帶給在手機上瀏覽的訂戶負面體驗。
你是否透過手機開啟電子報時有以下經驗:
- 花時間等待圖片下載
- 只為了閱讀一個句子卻需不停的往下捲動
- 想點擊連結的時候需要先放大畫面。
為了提高開信率,電子報最好提供手機使用者良好的閱讀體驗。然而,每個個案遇到的情形可能不同,尤其是在資源有限的情況下,必須謹慎的進行決策。
了解你的手機訂戶
在著手改善之前,你必須先了解你的目標客群。針對不同的裝置和瀏覽器進行優化非常困難,因此會建議先從使用者最多的部分開始進行,才能避免資源的浪費。

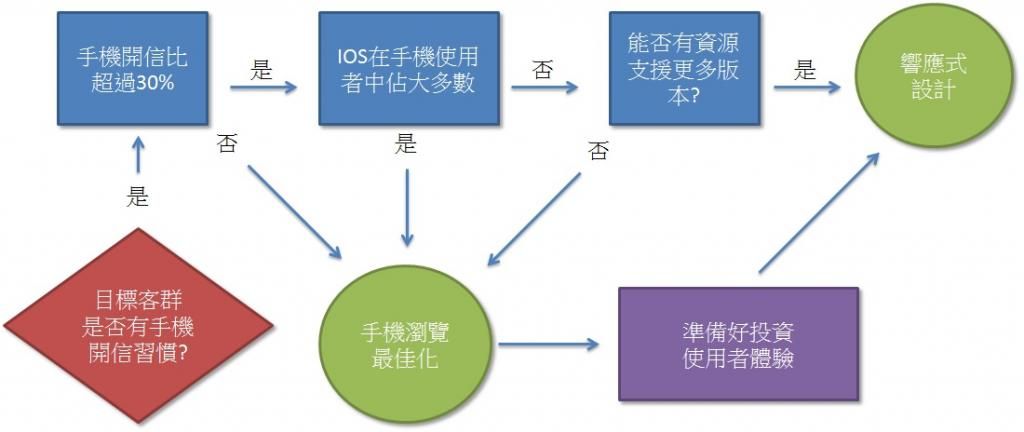
到這邊一定有很多人會想問:手機瀏覽最佳化(Mobile Optimize)和響應式設計(Responsive Design)到底有什麼不同?
簡單來說,手機瀏覽最佳化是以手機使用者的角度來進行內容的設計,而響應式設計則是對版型進行最佳化,以求信件在不同載具、瀏覽器、解析度被開啟時能提供良好的閱讀體驗。
由於篇幅限制的關係,本篇會先解釋手機瀏覽最佳化的實際操作方式。
手機瀏覽最佳化
透過 HTML 語言,設計專門讓用戶以手機瀏覽的電子報(螢幕大小在 320–480 pixels)。
✎ 使用時機
即為當大部分的訂戶都用手機做為開信載具時。
✎ 重點與注意事項
- 透過混合的方式為大部分訂戶提供良好的使用者體驗
- 要能容易相容於現有的行為
- 更靈活的設計規範
- 愈來愈小的顯示範圍
- 愈來愈小的文字空間
有關實際操作方式,以下提供三個的技巧:
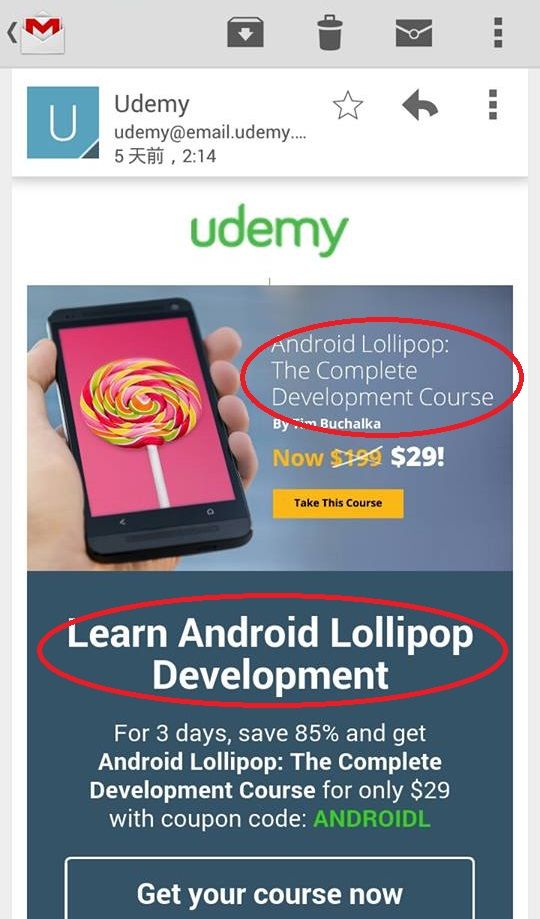
✎ 保持簡潔
『怎麼作?』
_ 保持訊息簡單明確,最好第一個段的內容和主題相切
_ 附上圖表幫助理解
_ 刪除不相干的資訊或圖片
『為什麼重要?』
手機使用者的時間很零碎,而且常常一次處理多件事情(也容易分心),明確、簡單、集中的資訊可以讓讀者有效率的做出行動。

▲ 案例:Udemy
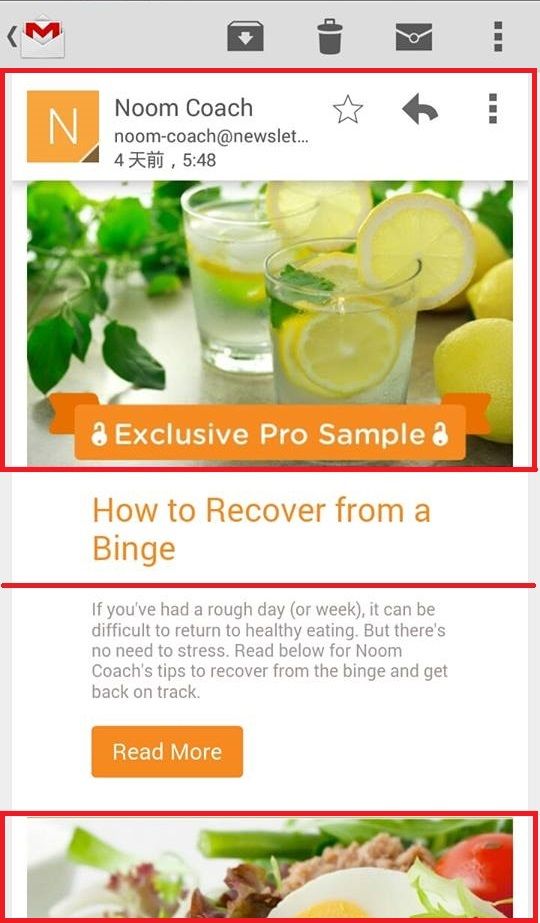
✎ 容易瀏覽
『怎麼作?』
_ 用區塊明確地切割不同的訊息
_ 在閱讀過程中包含標題和圖片
_ 避免放入次要、相對細節的資料,用按鈕引導有興趣的讀者進入網頁並進行互動。
_ 參考支援手機的網頁的滾動頁面設計
『為什麼重要?』
讓手機用戶保持興趣和集中注意力是很難的,有組織的設計可以幫助訂戶迅速的瀏覽並抓住重點。

▲ 案例:Noom Coach
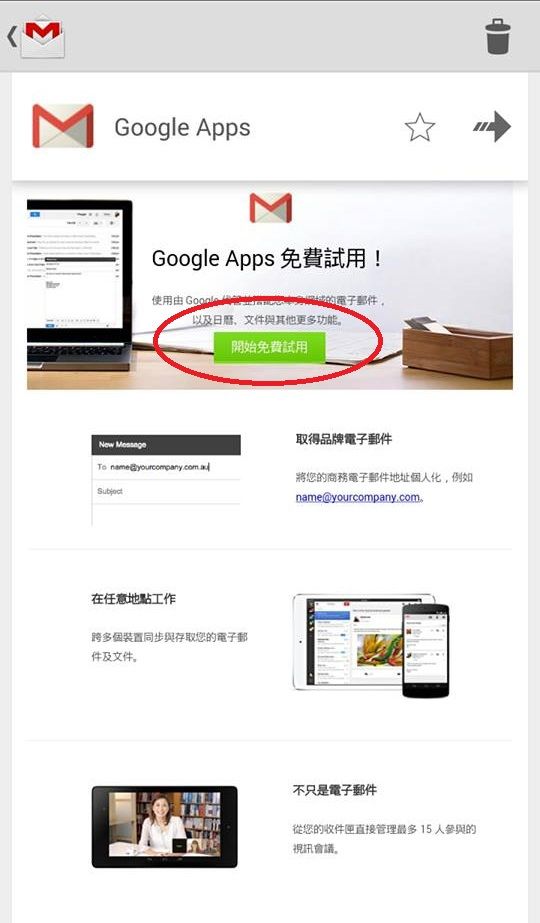
✎ 容易點擊
『怎麼作?』
_ 使用夠大的按鈕和連結,讓使用者可以輕鬆點擊
_ 元件之間增加間距
_ 在不混淆資訊的前題下,讓整個區塊都可以回應使用者的點擊
『為什麼重要?』
當進行觸控時,人類的手指需要比滑鼠更大的空間來完成動作,設計時最好能讓使用者在不需把畫面放大的情況下輕鬆的點擊。

▲ 案例:Gmail 廣告
響應式設計
一種 HTML的技術做法,可使頁面在多種瀏覽裝置(電腦、行動電話或其他行動產品裝置)營幕大小上閱讀和瀏覽,並讓使用者避免無意義的縮放、平移和捲動。
✎ 使用時機
當訂閱者使用手機 / 平板的原生電子郵件 App 開信時。
✎ 重點與注意事項
- 較手機瀏覽最佳化複雜
- 預設透過 Yahoo 或 Gmail 等相關電子郵件 App 接收訊息
- 針對使用手機的訂閱者,需要花時間確認內容的優先順序
- 可以隱藏大部份的圖片及影像,但無法加入新的
有關實際操作方式,以下提供三個的技巧:
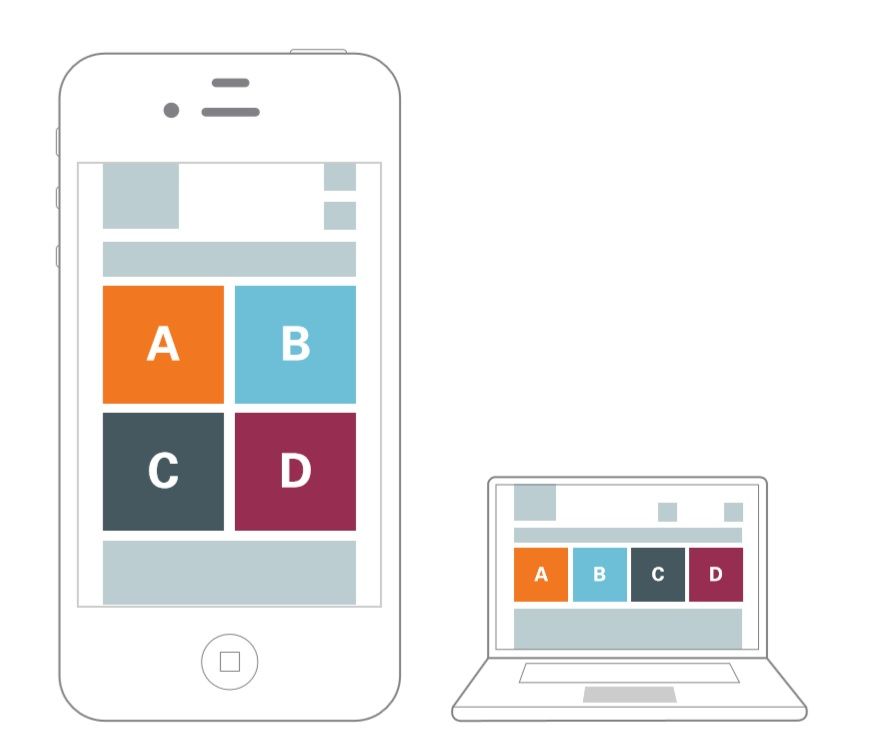
✎ 包裝

許多人都有這樣的經驗:用手機開電子報,閱讀時卻發現手指必須不停的滑動……最後完全不記得看過了什麼,或是早已分心到別處。
透過包裝版型元素,你的電子報在手機營幕裡會顯得更流暢。考慮使用能同時在一般電腦和智慧型手機的網狀單元格(grid structure)。例如,iPhone 的螢幕寬 320 pixels,因此如果你把電腦版的寬設定成 640 pixels ,它就可以放入 2 欄寬的網狀單元格(320 pixels x 2),無需做額外的調整。以一欄或兩欄寬做標準以提升可讀性。
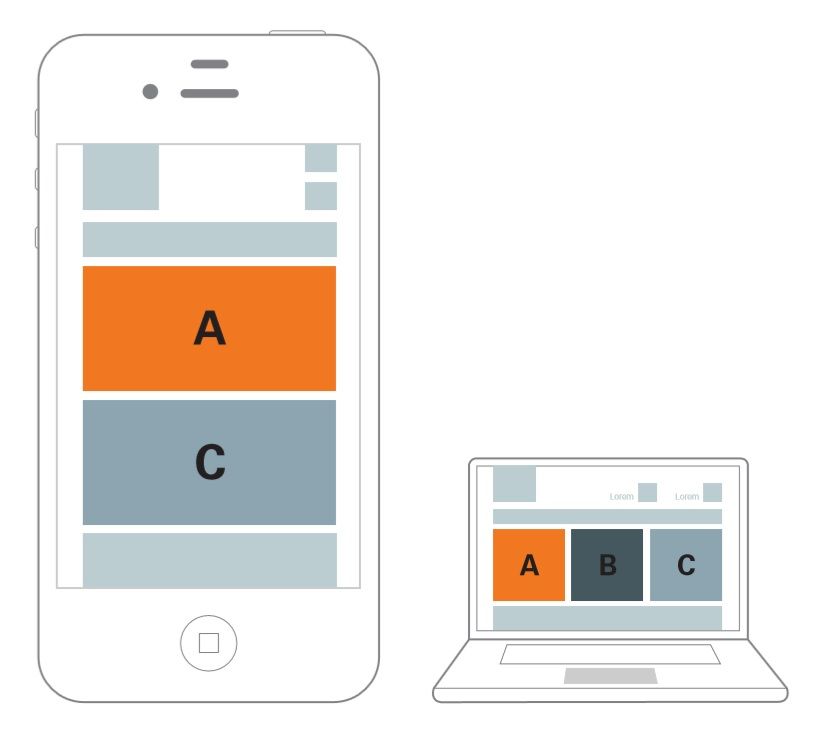
✎ 替換

並非所有的圖片都可以在手機上正確顯示,因此用手機開信時,有時候會發現某張圖片看起來不太自然。例如:一張桌面圖在電腦上看起來很自然,並不代表它可以直接被應用在手機上,然而你可以將手機顯示的圖片換成一張特製的寬 320 pixels 圖片。如果圖片不夠清楚,你可以將圖片 “尖銳化”。例如:原始圖片的大小是寬 320 pixels,你可以 resize 為寬 640 pixels 的圖片,然後在手機版型中使用 320 pixels 顯示,這樣問題就解決了。
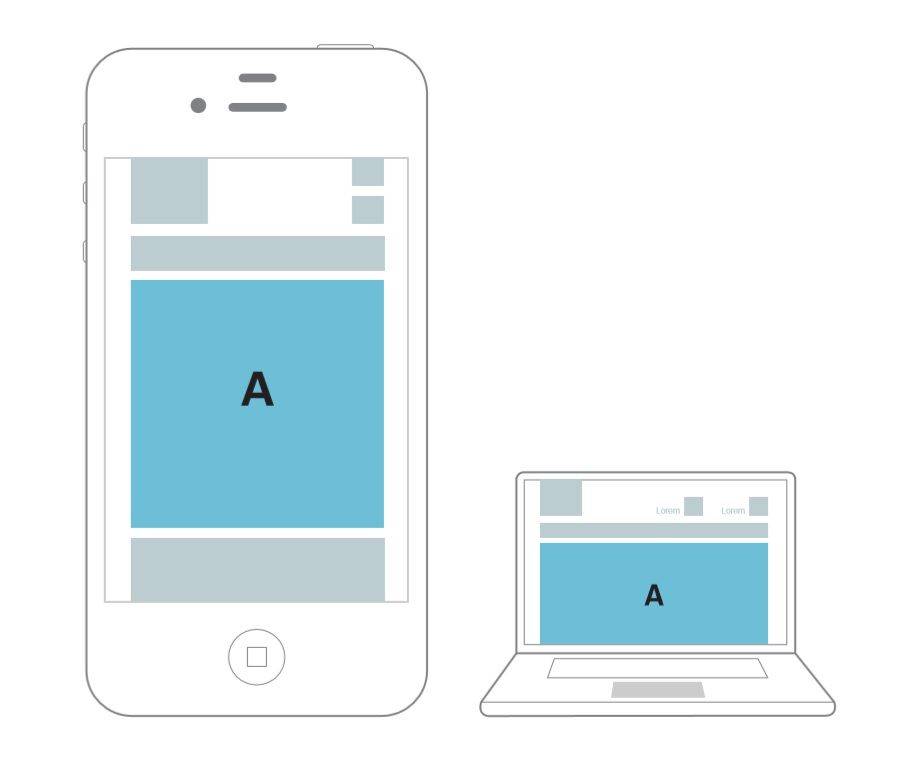
✎ 隱藏

面對以下兩種情況,即使你的內容和訂戶有關,仍可能讓他們失去耐性:
_ 載入網頁似乎需要一個世紀。
_ 圖片上被打了個 X,載入失敗
你可以用下面的方式來提升使用者體驗並避免讓他們感到沮喪。
當你有很多圖片想給使用者看時,你的電子報可能會因此佔用太多時間來載入一些和他們無關(或不感興趣)的圖片,同時拉長電子報的長度。
透過響應式設計,你可以隱藏不必要的圖片,讓使用者收到更相關、密集的資訊(畢竟,手機使用者是容易分心的)。你可以加入「觀看圖片」的按鈕,讓訂戶有權決定是否觀看。
設計選項
這裡提供幾個可以和響應式設計併用的電子報設計選項:
✎ 字型
你可以對系統字型進行以下設定:
_ 設定字體的大小、顏色、字體、粗斜體、底線、變形
_ 設定行間距
_ 改變文字區塊的邊界
_ 將整個文字方塊隱藏
_ 將文字方塊內特定的字隱藏
_ 調整文字方塊的位置
_ 換行
✎ 圖片
相較於背景圖片,一般圖片有更多的操作空間。大部分的情況下,會建議使用一般圖片。
如果使用一般圖片,你可以:
_ 可以透過縮放調整圖片大小
_ 透過隱藏的色片切割圖片
_ 可以被隱藏
_ 調整位置時較為容易
如果使用背景圖片,你可以:
_ 可以透過設定 img src 更換圖片
_ 可切割圖片
_ 可以被隱藏
☌ quoted from smart.com.tw




 留言列表
留言列表