
許多行銷人員算盡心機於 “引導 TA”,卻漏了「著陸頁」(landing page)的設計,錯失了用戶進入到期盼他們善用頁面後的體驗提昇,相當可惜。
這天在一些網站間瀏覽時,看見了一個算是相當不錯的範例,在此整理一下一些應注意的要點和範例擷圖分享予各位參考。
著陸頁的最高要點
著陸頁最重要的一點,便是讓經廣告、社群貼文等途徑引導後的用戶,可在第一時間得到自己想要的,同時讓廣告端的人員也得到想得到的。
最忌諱的,估計是在外看見廣告寫著「請進看西瓜」,點擊進入後卻看見摩托車廣告。試想自己若是此用戶,將作何感想?
請別將錯誤訊息或過多訊息置入在著陸頁內,此舉時常造成消費者的混淆。他們無需知道或此階段相對不是那麼重要的內容,便容後再介紹吧!
頁面設置應掌握迅速便利要點
網路上的事情發生得很迅速,當然也失去得很迅速,若無法即時抓住訪客的目光和興趣,許多可成功轉換的機會也將浪費。現在,就讓我們仔細看看到底在著陸頁的設置上應注意的各點:
1. 標題明確,文字簡潔有力,使訪客迅速抓到要傳遞的訊息
2. CTA 設置確實,讓廣告達到效果
3. 多餘的訊息需摒除,避免分散注意力
4. 好文配好圖,增添視覺吸引力
5. 重要的訊息在第一屏全數展露,盡量減少拖曳
實際案例
前面我們大致瞭解了著陸頁設置的要點,接下來直接看案例,你就瞬間心領神會了!
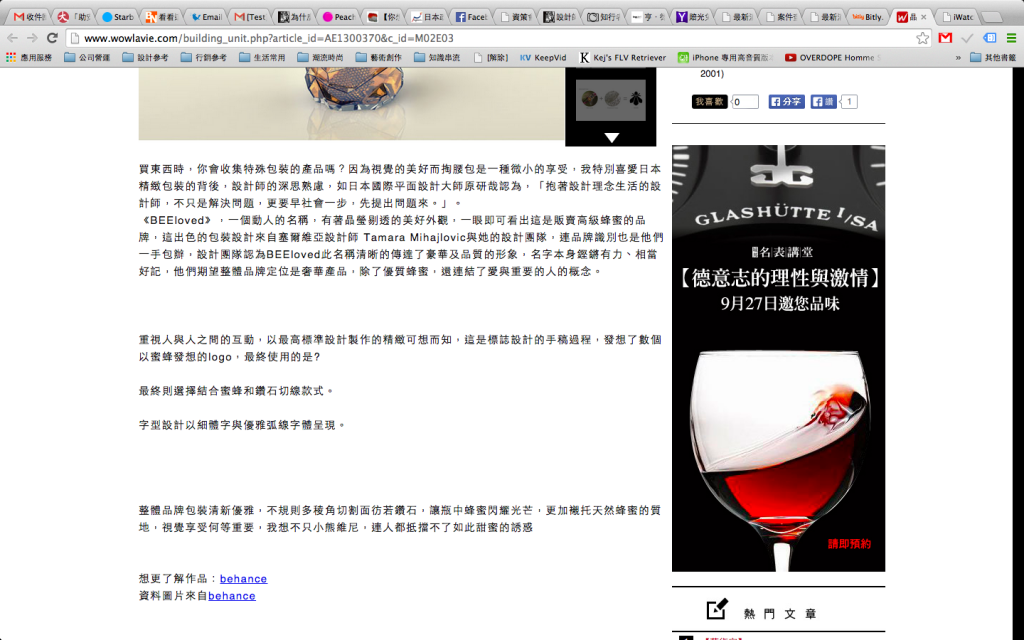
下面為城邦集團旗下名錶頻道「iWatchHome」聯播廣告的案例:

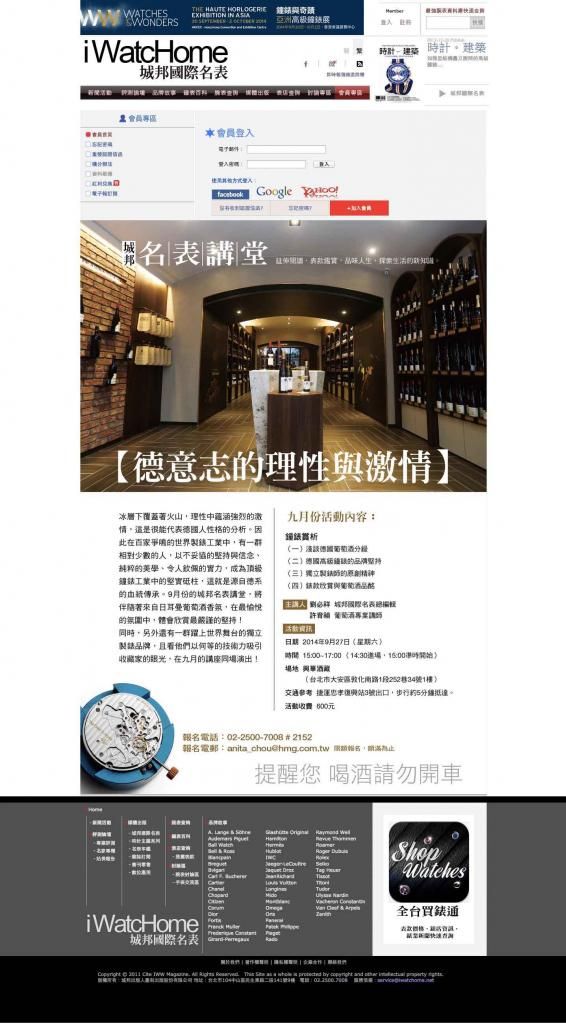
而下方,則是著陸後的頁面擷圖:

看懂了嗎?希望此篇文章對於正在思索如何舉辦一場精采而有效的你有所助益。
若你正在考慮辦一次有效而精采的線上廣告活動,不妨趕緊和我們聯繫吧!我們的建議,會讓你一甩之前廣告效果不彰的陰霾,掌握網路商機。




 留言列表
留言列表